In the digital age, where visual content plays a pivotal role in engaging audiences, optimizing images for search engines has become essential. Image optimization is not just about making your website look appealing; it’s a critical component of SEO that can drive more traffic, improve load times, and enhance user experience. This blog will delve into the techniques of image optimization and how they can significantly enhance your SEO efforts.
Why Image Optimization Matters
Before diving into the techniques, it’s important to understand why image optimization is crucial:
- Improved Load Times: Optimized images load faster, reducing the overall loading time of a website. Faster sites are favored by search engines and provide a better user experience.
- Enhanced User Experience: High-quality, optimized images improve the visual appeal and functionality of your website, leading to longer visit durations and lower bounce rates.
- Better SEO: Search engines can better index optimized images, making it easier for your site to rank higher in search results.

Key Techniques for Image Optimization
1. Choose the Right File Format
Selecting the appropriate file format is the first step in image optimization. The most common formats are JPEG, PNG, and WebP:
- JPEG: Best for photographs and images with gradients. It offers a good balance between quality and file size.
- PNG: Ideal for images that require transparency and have fewer colors. It maintains high quality but often results in larger file sizes.
- WebP: A newer format that provides superior compression and quality. It’s supported by most modern browsers and is excellent for reducing file sizes without compromising quality.
2. Compress Images
Compression reduces the file size of your images without significantly affecting their quality. Tools like TinyPNG, JPEG-Optimizer, and online converters can help compress your images effectively. For large-scale needs, consider using plugins like WP Smush for WordPress or integrating image optimization APIs into your site.
3. Use Descriptive File Names
Search engines rely on file names to understand the content of an image. Instead of generic names like IMG_1234.jpg, use descriptive names that include relevant keywords, such as red-rose-garden.jpg.
4. Optimize Alt Text
Alt text (alternative text) provides a description of the image for search engines and improves accessibility for users with visual impairments. Make sure your alt text is descriptive and includes relevant keywords, but avoid keyword stuffing.
5. Implement Lazy Loading
Lazy loading delays the loading of images until they are needed (i.e., when they appear in the user’s viewport). This technique improves initial load times and reduces bandwidth usage, especially for pages with many images.
6. Use Responsive Images
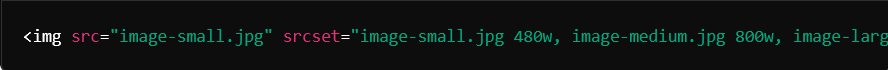
Responsive images ensure that your images look good on all devices, from desktops to smartphones. Use the srcset attribute in the <img> tag to provide different versions of an image for different screen sizes and resolutions.
7. Utilize Image Sitemaps
An image sitemap helps search engines find and index images on your site more efficiently. Include the URLs of your images in your sitemap and submit it to search engines through tools like Google Search Console.
8. Leverage Structured Data
Structured data, like Schema.org markup, can provide additional context to your images, helping search engines understand them better. For example, using the ImageObject schema can enhance the way images are displayed in search results.
9. Optimize Thumbnails
Thumbnails, often used in galleries or previews, should be optimized just like any other image. Ensure they are compressed and have appropriate alt text to avoid any negative impact on load times and SEO.
10. Monitor and Audit Regularly
Regularly monitor the performance of your images using tools like Google PageSpeed Insights, GTmetrix, or Lighthouse. These tools provide insights into how your images are affecting your site’s performance and offer suggestions for further optimization.
Abstract :
Image optimization is a vital aspect of SEO that goes beyond just making your website visually appealing. By implementing the techniques discussed above, you can improve your website’s load times, enhance user experience, and boost your search engine rankings. As the digital landscape continues to evolve, staying ahead with optimized visual content will keep your website competitive and engaging.
Start optimizing your images today and watch your SEO efforts soar!